




Blog Overview
I started blogging again in July 2023 after some shifting of my job responsibilities, and my children growing up which gave me a lot more discretionary time. I do this for me, but I hope some others find my posts interesting or useful in some way.I Recently Learned About WebP Images – I am Converting Everything to the WebP Format
7/2/2025 by Alan

Since I do not make blog posts for my work, and I am not in that business whatsoever, I have to continue to learn about 'industry best practices'. Here is what I learned...
Post Content, Images & Videos
Why WebP Is the Smart Choice for Modern Web Images
WebP is a next-generation image format developed by Google that is designed to make the web faster by reducing image file sizes while maintaining high visual quality. Compared to traditional formats like JPEG, PNG, and GIF, WebP offers a host of benefits that can dramatically improve your website’s performance and user experience.1. Smaller File Sizes Without Sacrificing Quality
WebP uses advanced compression techniques, including both lossy and lossless options, to reduce image file sizes significantly:- 25–34% smaller than comparable JPEG images
- 26% smaller than PNG images with transparency
2. Transparency (Alpha Channel) Support
Unlike JPEG, WebP supports transparency (alpha channel) with both lossy and lossless compression. This makes it a strong alternative to PNGs for images requiring transparent backgrounds — at a much smaller size.3. Animation Support
WebP can replace animated GIFs with significantly smaller file sizes and better color support. Animated WebP files support 24-bit color with transparency, while GIFs are limited to 256 colors.4. Improved Performance and Faster Page Loads
Smaller image sizes directly translate to:- Reduced page load times
- Lower bandwidth usage
- Improved Core Web Vitals scores — vital for Google SEO
5. Modern Browser Support
All major browsers now support WebP, including:- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Safari (since version 14)
6. Single Format for Multiple Needs
WebP can do what previously required multiple formats:- JPEG (photos)
- PNG (transparency)
- GIF (animation)
7. Better SEO and User Experience
Google has repeatedly emphasized the importance of page speed as a ranking factor. By switching to WebP, your images load faster, which:- Improves user engagement
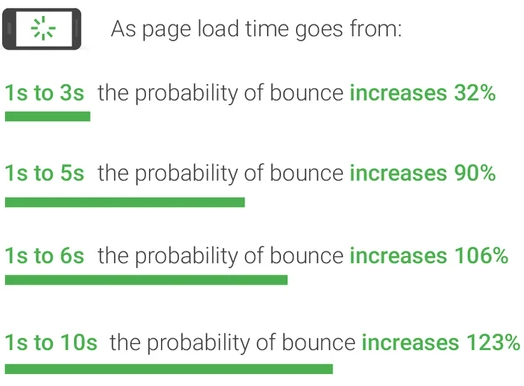
- Reduces bounce rates
- Increases the chances of higher search rankings
Conclusion: Make the Switch to WebP
If you’re serious about modern web performance, WebP is no longer optional — it’s essential. By converting your images to WebP, you’ll enjoy faster loading pages, a better mobile experience, lower bandwidth costs, and improved SEO — all without sacrificing image quality.Tip: Tools like ImageMagick, XnConvert, or SixLabors.ImageSharp (in .NET) can automate the conversion process efficiently.

This is an informative website page that had a useful Image Guide
https://www.alanharmon.net/en/blog/posts/years/2025/i-recently-learned-about-webp-images-i-am-converting-everything-to-the-webp-format/
Post Metadata
- Post Number: 321
- Year: 2025
- Slug: i-recently-learned-about-webp-images-i-am-converting-everything-to-the-webp-format
- Author: Alan
- Categories: Technology
- Subcategories: Web Development
- Tags: webp, image-optimization, website-speed, seo, file-formats, web-performance
- Keywords: webp image format, convert images to webp, webp vs jpg, webp for website performance, how to use webp images, webp conversion guide
- Language Code: en
- Status: published
- Show On Homepage:
- Date Created: 7/2/2025
- Last Edited: 7/2/2025
- Date To Show: 7/2/2025
- Last Updated: 2025-07-03 23:30:34
- Views: 0
- Likes: 0
- Dislikes: 0
- Comments: 0